PVE 7.1-x 在主界面添加CPU频率/CPU温度/硬盘温度
【折腾须知】
#本教程目前仅在PVE7.1-X的版本下运行正常,在PVE7.2-X版本下和其他的版本不一定能用;
#修改文件之前,最好先备份文件,万一有问题还有机会还原。
1.登录PVE的SSH,执行命令安装sensors:
apt-get install lm-sensors
2.探测下温度,执行:(一路yes,回车)
sensors-detect
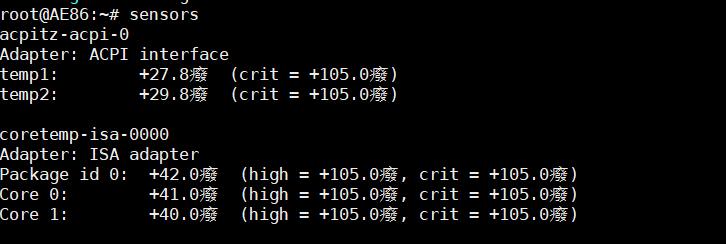
3.获取温度信息,执行:sensors

-
ACPI interface那里是主板温度:temp1和temp2 (有些主板不一样,建议不管主板温度)
-
ISA adapter那里是CPU温度:Core0和Core1 (几个核心就是显示几个,演示机只有双核,所以只有2个)
a) 如果是全新安装,需要安装工具并重启 pveproxy 服务:
b) 如果是更新脚本,只需要重启 pveproxy 服务:
4.WinSCP登录到PVE,修改这个文件:/usr/share/perl5/PVE/API2/Nodes.pm
(我习惯于下载到本地用Notepad++修改)
搜索:
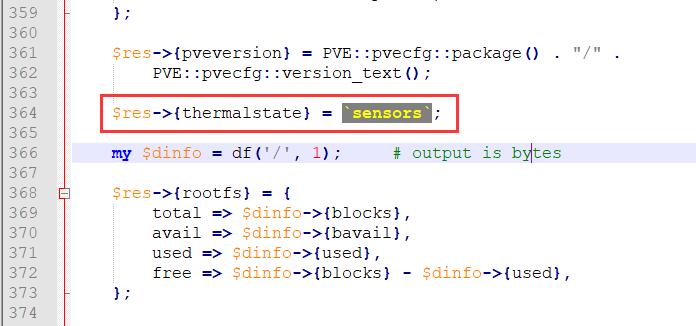
$res->{pveversion} = PVE::pvecfg::package()
在这个定义的下方添加:
$res->{thermalstate} = `sensors`;
结果如图:

修改完保存,然后塞回路径。
5.修改这个文件:/usr/share/pve-manager/js/pvemanagerlib.js (建议备份,万一自己改炸就不好了。)
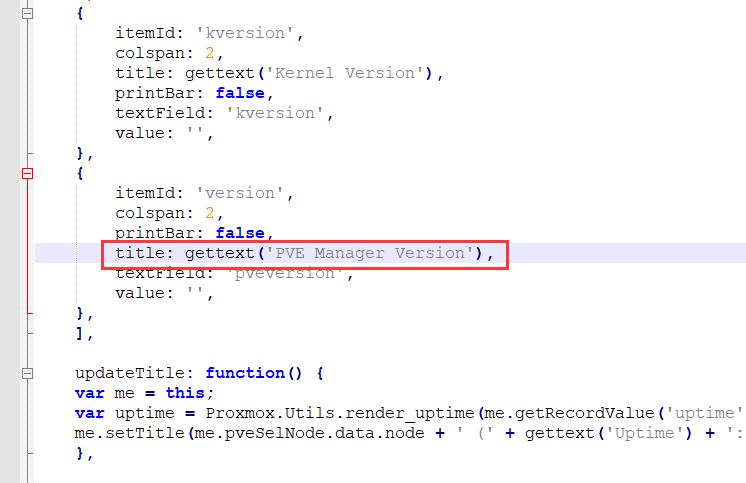
搜索PVE Manager Version

-
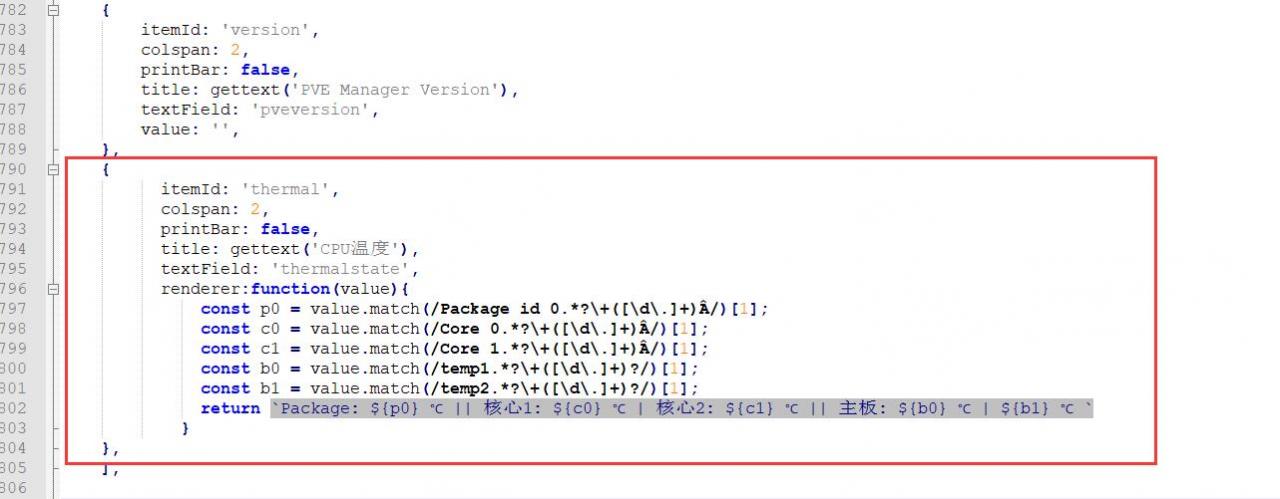
在这个定义的下方添加一个定义:
{ itemId: 'thermal', colspan: 2, printBar: false, title: gettext('CPU温度'), textField: 'thermalstate', renderer:function(value){ const p0 = value.match(/Package id 0.*?\+([\d\.]+)Â/)[1]; const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1]; const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1]; const b0 = value.match(/temp1.*?\+([\d\.]+)?/)[1]; const b1 = value.match(/temp2.*?\+([\d\.]+)?/)[1]; return `Package: ${p0} ℃ || 核心1: ${c0} ℃ | 核心2: ${c1} ℃ || 主板: ${b0} ℃ | ${b1} ℃ `
}
},
结果如图: 
因为我是双核心,所以只写了2个核心的温度参数。
-
如果不要加入主板温度,就是这样:
{ itemId: 'thermal', colspan: 2, printBar: false, title: gettext('CPU温度'), textField: 'thermalstate', renderer:function(value){ const p0 = value.match(/Package id 0.*?\+([\d\.]+)Â/)[1]; const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1]; const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1]; return `Package: ${p0} ℃ || 核心1: ${c0} ℃ | 核心2: ${c1} ℃ `
}
},
-
如果是四核心的就是这样:
{ itemId: 'thermal', colspan: 2, printBar: false, title: gettext('CPU温度'), textField: 'thermalstate', renderer:function(value){ const p0 = value.match(/Package id 0.*?\+([\d\.]+)Â/)[1]; const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1]; const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1]; const c2 = value.match(/Core 2.*?\+([\d\.]+)Â/)[1]; const c3 = value.match(/Core 3.*?\+([\d\.]+)Â/)[1]; const b0 = value.match(/temp1.*?\+([\d\.]+)?/)[1]; const b1 = value.match(/temp2.*?\+([\d\.]+)?/)[1]; return `Package: ${p0} ℃ || 核心1: ${c0} ℃ | 核心2: ${c1} ℃ | 核心3: ${c2} ℃ | 核心4: ${c3} ℃ || 主板: ${b0} ℃ | ${b1} ℃ `
}
},
-
如果是四核心不要加入主板温度就是这样:
{ itemId: 'thermal', colspan: 2, printBar: false, title: gettext('CPU温度'), textField: 'thermalstate', renderer:function(value){ const p0 = value.match(/Package id 0.*?\+([\d\.]+)Â/)[1]; const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1]; const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1]; const c2 = value.match(/Core 2.*?\+([\d\.]+)Â/)[1]; const c3 = value.match(/Core 3.*?\+([\d\.]+)Â/)[1]; return `Package: ${p0} ℃ || 核心1: ${c0} ℃ | 核心2: ${c1} ℃ | 核心3: ${c2} ℃ | 核心4: ${c3} ℃ `
}
},
-
所以自己设备几个核心,按需修改。修改完保存,然后塞回路径。
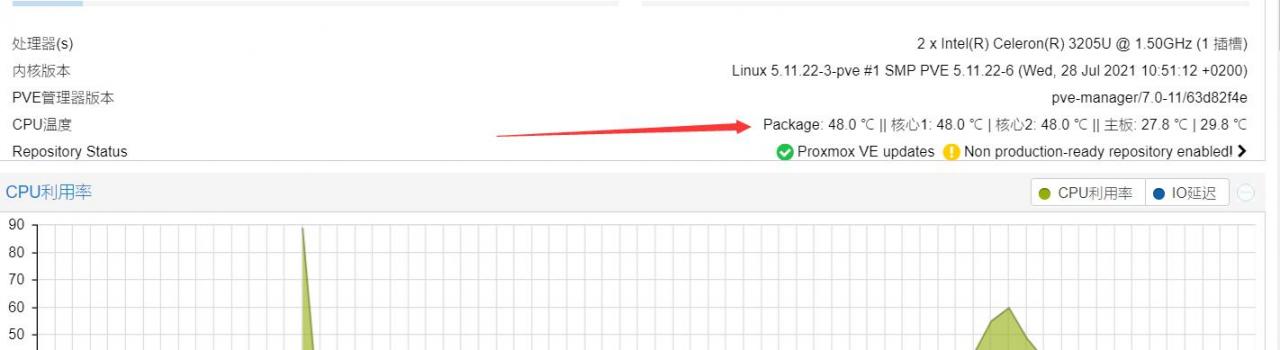
6.改完重启进PVE主页,就看到温度显示了。

-
扩展下,主界面添加CPU频率,显示在温度下面:
-
也是修改 /usr/share/perl5/PVE/API2/Nodes.pm 和 /usr/share/pve-manager/js/pvemanagerlib.js 这2个文件
-
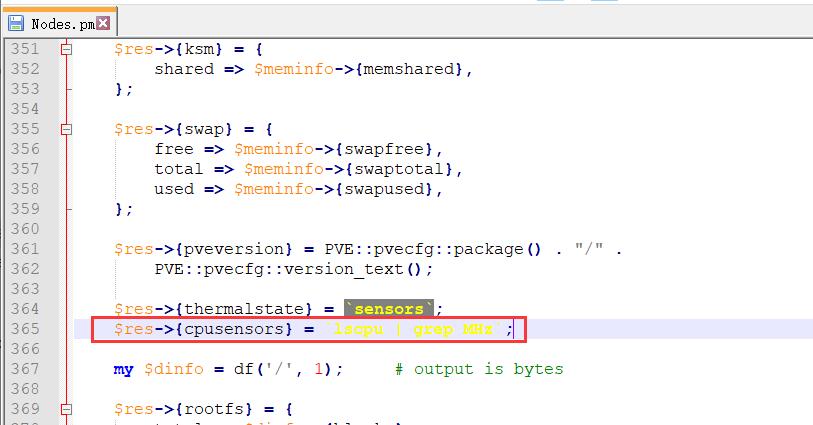
/usr/share/perl5/PVE/API2/Nodes.pm 刚刚修改温度的下一行添加:
$res->{cpusensors} = `lscpu | grep MHz`;

-
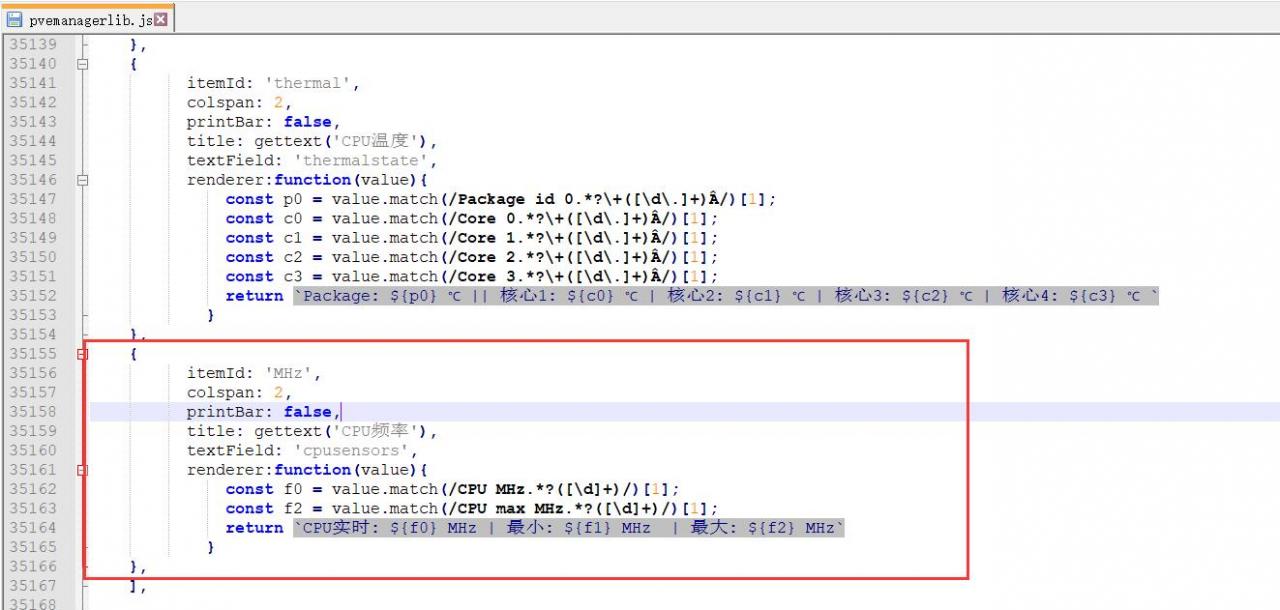
/usr/share/pve-manager/js/pvemanagerlib.js 刚刚修改温度的下一行添加:
{ itemId: 'MHz', colspan: 2, printBar: false, title: gettext('CPU频率'), textField: 'cpusensors', renderer:function(value){ const f0 = value.match(/CPU MHz.*?([\d]+)/)[1]; const f1 = value.match(/CPU min MHz.*?([\d]+)/)[1]; const f
2 = value.match(/CPU max MHz.*?([\d]+)/)[1]; return `CPU实时: ${f0} MHz | 最小: ${f1} MHz | 最大: ${f2} MHz `
}
},

-
效果就是在主界面显示温度的下一行显示频率:

添加m2硬盘温度
usr/share/perl5/PVE/API2/Nodes.pm 刚刚修改温度的下一行添加:
$res->{nvme_ssd_temperatures} = `smartctl -a /dev/nvme?|grep -E "Model Number|Total NVM Capacity|Temperature:|Percentage|Data Unit|Power On Hours"`;
-
/usr/share/pve-manager/js/pvemanagerlib.js 刚刚修改温度的下一行添加:
添加sata硬盘温度
usr/share/perl5/PVE/API2/Nodes.pm 刚刚修改温度的下一行添加:
/usr/share/pve-manager/js/pvemanagerlib.js 刚刚修改温度的下一行添加:
7.如果更新到PVE 7.1-5或者更新,发现改了温度+频率都不显示,前面的步骤又没错,那么就需要改布局:
还是这个文件:pvemanagerlib.js,搜索:
gettext('Status') + ': ' + zpool
7.1-10 往上可能可能没有这个参数 直接修改下面的参数就行了

将 height: 600 改大为700,然后保存。
搜索widget.pveNodeStatus
两处 height 的值需按情况修改,每多一行数据增加 20,我这边增加一行显示CPU温度,4行显示硬盘温度,所以增加了100。